Input – definizione
È un termine inglese che significa “immettere, inserire”; in ambito informatico definisce una sequenza di dati o di informazioni che sono poi elaborate dal sistema in cui viene immessa.
Componente di input in Web.UP
È un componente grafico che consiste in una casella di testo che serve per immettere ma anche mostrare dati e informazioni. In Web.UP abbiamo totale controllo sulla grafica e sulla personalizzazione di questi campi, come ad es. la posizione della label, gli stili di CSS, il colore, ecc.
Funzionalità principali del componente di input
- Usiamo i campi di input anche all’interno delle matrici (cioè delle tabelle, per saperne di più leggi qui) per inserire nuovi dati o aggiornarli;
- Tutti i campi di input possono essere bloccati o disabilitati – non si può modificare, si visualizza solamente l’informazione/i dati contenuti;
- Campo di input con autofocus – il campo di input ha già il cursore per la scrittura posizionato al suo interno e pronto per essere utilizzato dall’utente per scrivere.
Tipi di campi di input in Web.UP
Ad oggi esistono 47 campi di input. Di seguito elenco i principali:
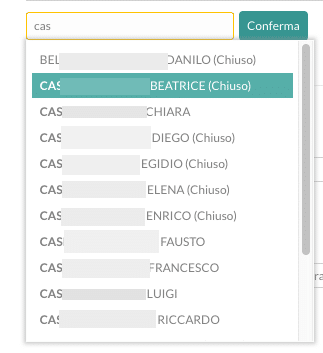
Campo di input autocomplete – consiste in un campo di input che fornisce suggerimenti all’utente mentre l’utente compila il campo stesso.

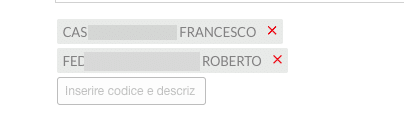
Campo di input autocomplete multiplo – ogni volta che l’utente scrive qualcosa nel campo il componente di input salva quanto inserito a forma di tag cancellabili/rimovibili.

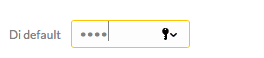
Password – sembra banale ma è anche questo un campo di input. Mostra degli asterischi al posto dei dati inseriti.

One button – serie di pulsanti di cui posso cliccarne solo uno.

Many buttons – serie di pulsanti cliccabili in modo multiplo.

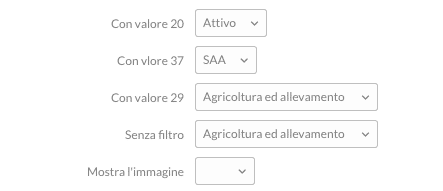
Combo – campo di input con un pulsante che permette di vedere tutte le scelte possibili (con un menu a tendina).

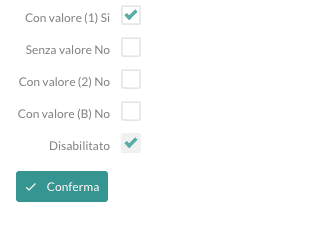
Check box – esistono 3 tipi di check box:
-
- Valore booleano – scelta tra sì e no
- Check box list – si possono scegliere più valori contemporaneamente come in una check list
- Check box menu – campo di input simile all’autocomplete che dà la possibilità di scegliere da un menu a tendina più valori contemporaneamente

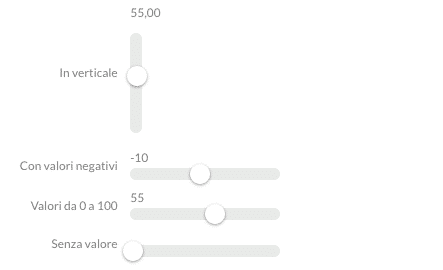
Slider – permette di definire un valore da un numero minimo ad un numero massimo.

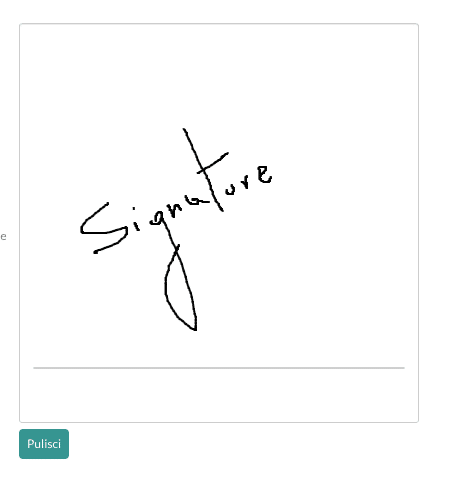
Signature – campo di input vuoto in cui è possibile disegnare una firma.

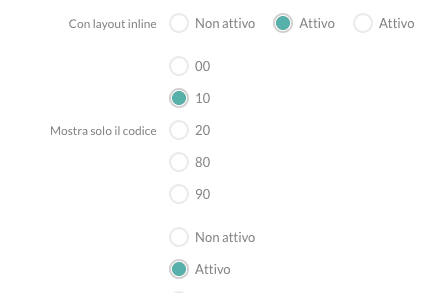
Radio button – permette di scegliere tra diversi valori attraverso un pulsante di tipo radio.

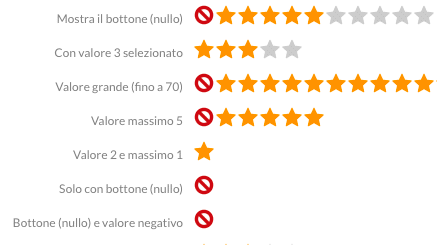
Rating – graficamente è composto da una serie di stelle cliccabili. Solitamente si usa per esprimere una preferenza.

Campo di input calendario – permette di inserire una data al suo interno con l’aiuto di un calendario configurabile e la gestione multilingua.
Picklist – dà la possibilità di spostare un valore da una lista di valori ad un’altra.
Color picker – tramite un pannello con un range di colori, è possibile scegliere il colore inserendo il codice o sceglierlo a mano.
Campo di input con data

Campo di input spotlight

Campo di input password

Campo di input watermark

Olesea Moraru
Visual Designer – smeup
My LinkedIn Profile
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine