Cos’è la scheda dei componenti?
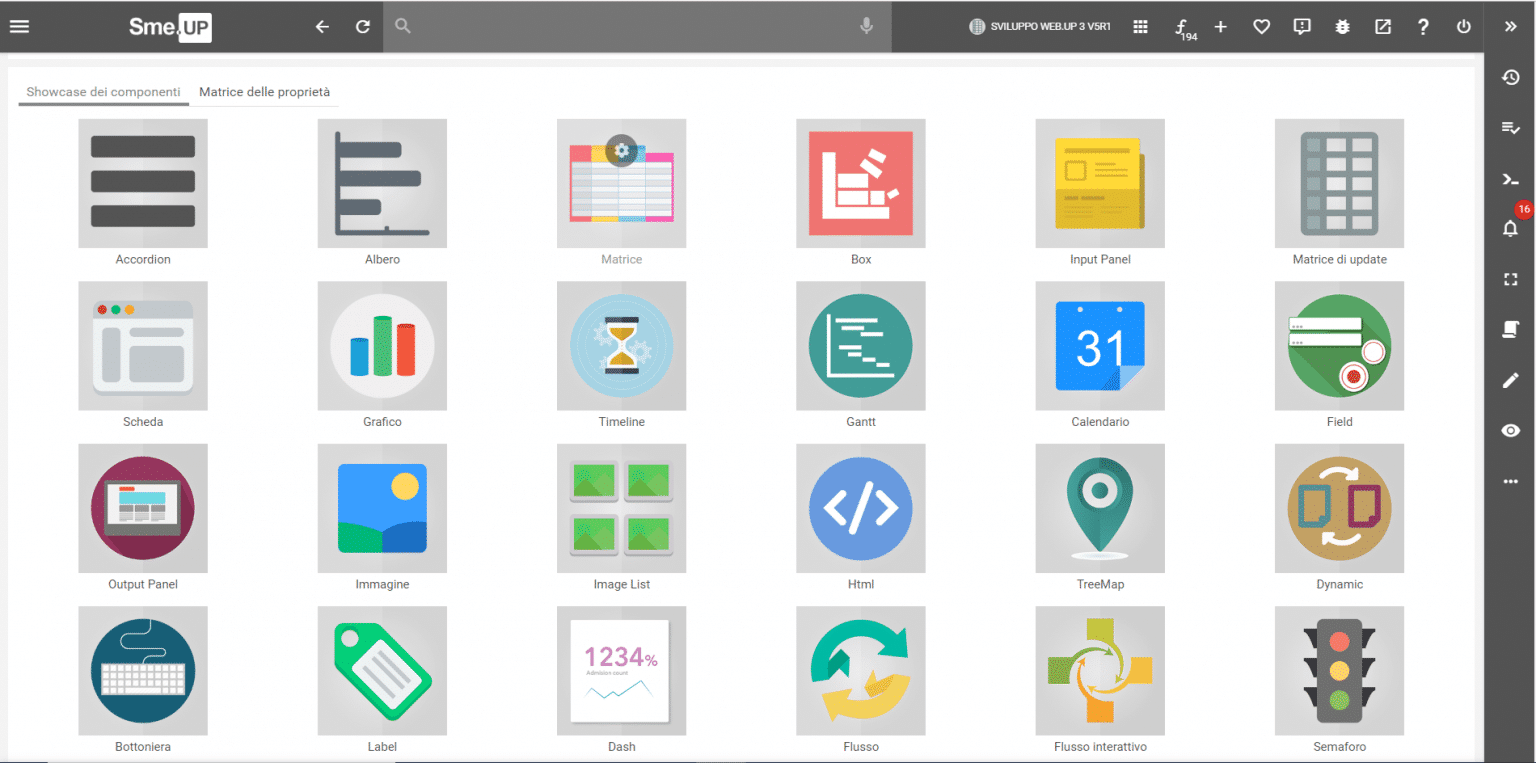
La scheda rappresenta l’elenco di tutti i componenti disponibili per l’utilizzo all’interno di Web.UP, con il proprio titolo e la relativa icona. Prima della creazione di questa scheda, esisteva una scheda simile, in cui però all’apertura del componente venivano mostrati soltanto alcuni esempi di utilizzo dello stesso sottoforma di elenco, con poche altre informazioni di base.

La nuova Scheda dei componenti di Web.UP
E adesso?
Con la nuova scheda invece, entrando nel dettaglio del singolo componente è possibile visualizzare tutte le informazioni che possono riguardarlo, mentre prima era necessario andare a reperire le informazioni in diversi punti all’interno di Web.UP, a seconda dei casi.
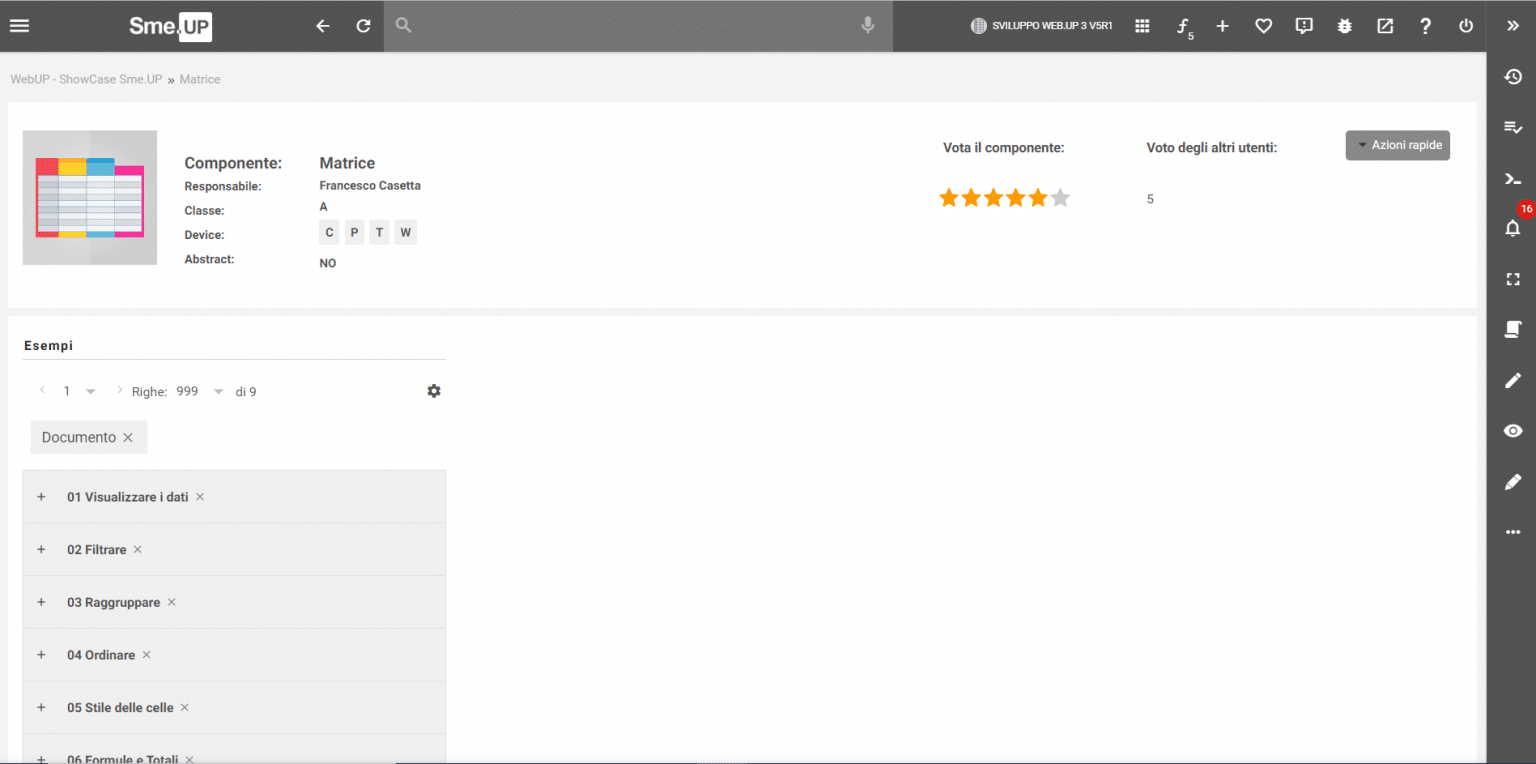
In particolare, accedendo alla scheda specifica del componente, troveremo:
- Intestazione con dettagli relativi al responsabile del componente, ovvero alla persona che lo ha realizzato, e alla classe di appartenenza del componente, che ne indica l’ importanza all’interno di Web.UP ( le classi sono a,b,c,d, e z che indica i componenti non più utilizzati)
- Device su cui è supportato il componente ( client, phone, tablet, web)
- Rating del componente, attraverso una scala a stelline
- Menu di azioni rapide ( documentazione generale, documentazione operativa come ad esempio manuale utente del componente, video relativi all’utilizzo del componente, glossario, faq, documentazione di sviluppo, setup associati )
- Esempi di utilizzo del componente e modalità di visualizzazione associabili al componente stesso. Nel dettaglio dell’esempio, possiamo visualizzare lo script che permette di produrre l’esempio stesso. Anche per ogni esempio è inoltre specificato il tipo di device su cui è riproducibile.

Dettaglio del componente con intestazione ed elenco degli esempi

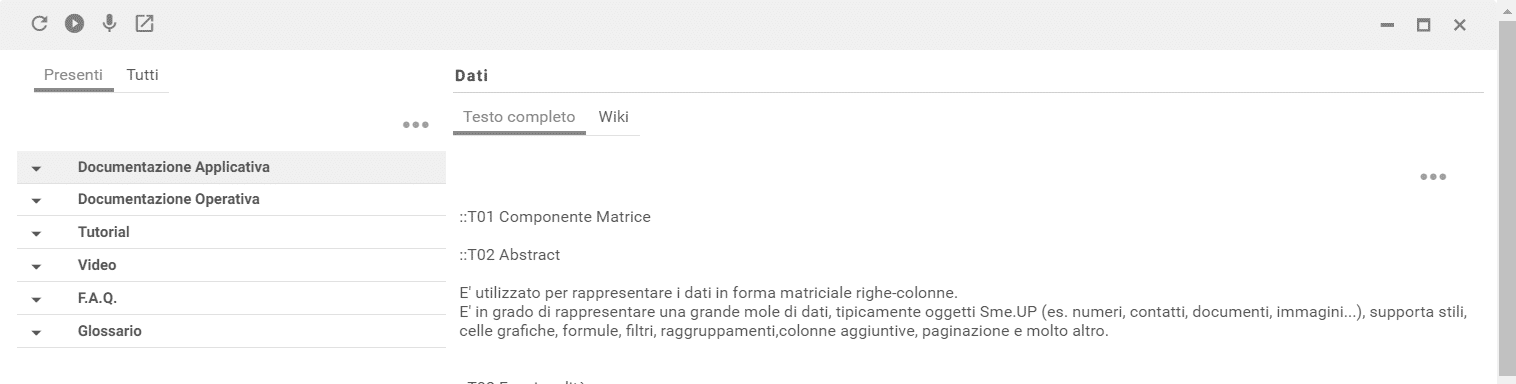
Documentazione applicativa del componente
Perché ci piace la nuova scheda dei componenti
Questa nuova scheda dei componenti, come abbiamo visto, rappresenta per l’utente un grande risparmio di tempo per la scelta del componente da utilizzare, perché raggruppandoli tutti i un unico punto, permette di avere sottomano tutte le possibilità tra cui scegliere.
Ma non solo: all’interno del dettaglio del componente, un utente potrebbe anche trovare un esempio già pronto e disponibile all’utilizzo, che risponde esattamente alle proprie necessità, semplificando chiaramente il lavoro.
La nuova scheda permette infine di venire a conoscenza di componenti o funzionalità di cui non si è al corrente e soprattutto include la possibilità di imparare ad utilizzarlo velocemente grazie alla documentazione operativa.
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine