Sme.UP LAB, il laboratorio di sviluppo di smeup, ha portato a termine un progetto che aveva lo scopo di arricchire le funzionalità della nuova matrice Ketch.UP. Il progetto era appunto atto a implementare all’interno della griglia di base le principali funzionalità che sono già presenti e sono maggiormente utilizzate usate all’interno di Looc.UP e Web.UP.
La matrice griglia è uno dei componenti più importanti a disposizione nelle interfacce grafiche. Recentemente, per questioni sia tecnologiche sia di performance e miglioramento dei componenti web, Sme.UP LAB ha realizzato la libreria Ketch.UP che a differenza della precedente libreria Web è scritta in javascript, linguaggio più moderno che consente di avere facilitazioni in ambito web e incrementi di performance.
La libreria all’interno di Web.UP infatti, fino alla realizzazione di Ketch.UP, girava su un server remoto, con il problema che nel momento in cui si verificava la connessione contemporanea di molte persone persone l’utilizzo diventava più lento.
Questo invece non accade con la libreria scritta in javascript, che ovviamente gira sul browser dell’utente.
Essendo la matrice uno dei componenti più importanti, il progetto di implementazione delle funzionalità si è reso necessario per prenderla più completa: infatti era già presente una matrice scritta in javascript, ma era in grado di svolgere soltanto le azioni di base. Attraverso il progetto sono state isolate le funzioni principali e più importanti e sono state implementate all’interno del nuovo componente grafico.
Alcune delle funzioni implementate:
- Raggruppamenti
- Filtri
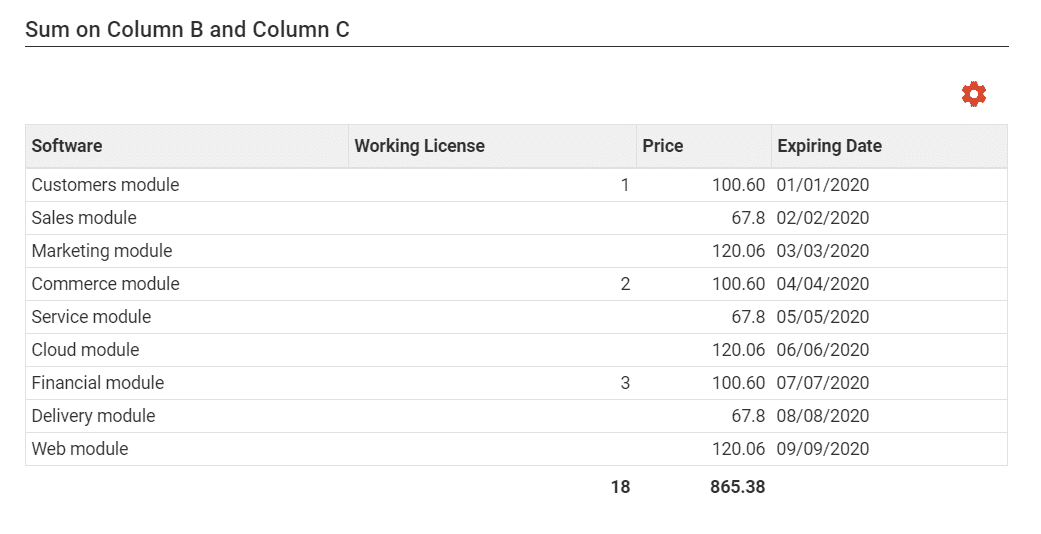
- Conteggio totali
- Colonne aggiuntive
- Riordinamento ordine colonne
- Selezione delle colonne visibili e non visibili
- Swipe di riga
- Selezione multipla
- Selezioni automatiche
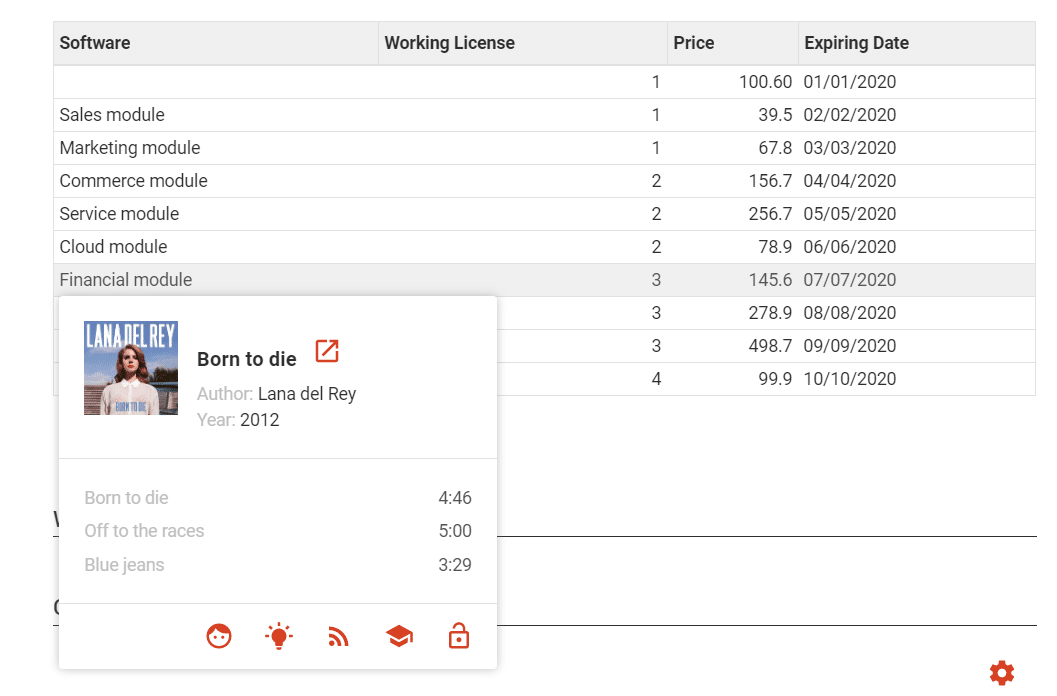
- Tooltip

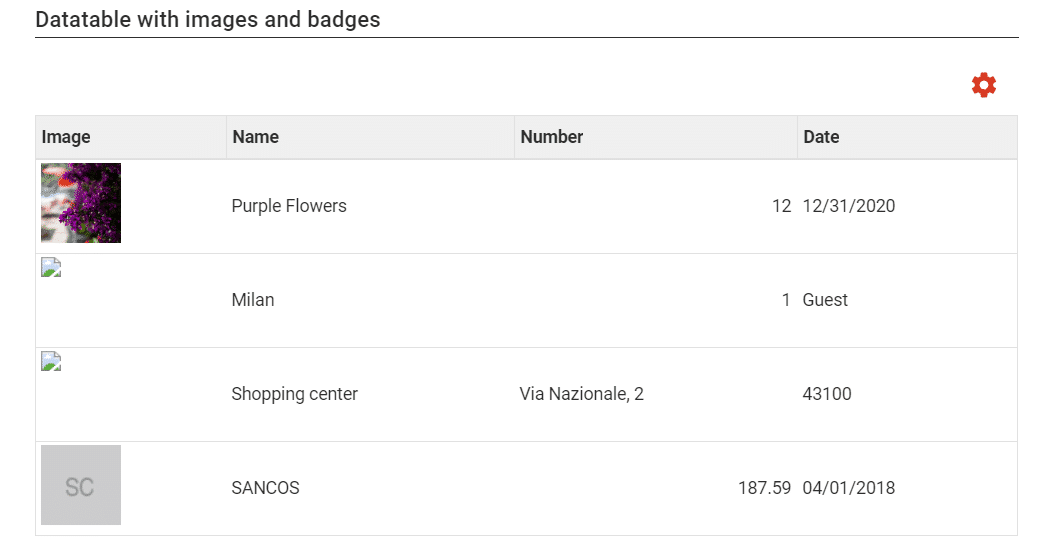
Tabella con immagini – Ketch.UP

Conteggio totali – Ketch.UP
Inoltre, il progetto ha consentito di supportare, all’interno della griglia matrice, componenti grafici come checkbox, bottoni, icone, grafici sparkline, immagini, progress bar, radio button, celle grafiche, grafici all’interno delle celle, colonne fisse, righe fisse.
In particolare, l’introduzione di tooltip evoluto è stata importante per mostrare i dati di dettaglio di una cella in modo completo ed intuitivo. Questa funzionalità non era ancora stata introdotto all’interno di alcun componente applicativo. La matrice è stato il primo componente ad averla disponibile.
Per scoprire di più su come funziona la matrice Ketch.UP, clicca qui.

Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine