Cos’è TED? No, non è un orso.
TED, acronimo di Text Editor, è un componente di gestione del testo Web.
A differenza del componente editor EDT, TED permette di gestire contenuti HTML/Markdown che vengono memorizzati direttamente all’interno di smeup. Una delle caratteristiche principali di questo strumento è il fatto che supporta, appunto, la sintassi Markdown. Questa sintassi che permette di usare una serie di caratteri in modalità testo puro e di generare testo html attraverso degli attributi.
L’editor gestisce entrambi i linguaggi per lasciare all’utente la massima flessibilità. Il linguaggio HTML è sicuramente il più vincolante dei due. Markdown è un linguaggio molto utilizzato negli ultimi tempi perché permette di minimizzare l’impatto della formattazione grafica all’interno del testo, consentendo di avere testi molto più corti e rendere il testo molto più leggero.
In maniera analoga al funzionamento di Word, il componente di gestione del testo TED fornisce all’utente uno strumento di alto livello per gestire la formattazione avanzata del testo. Grazie a TED è possibile quindi modificare facilmente aspetti del testo come font, dimensioni , grassetto, colore.
Generalmente, questo componente di gestione del testo viene utilizzato per inserire all’interno del sistema di smeup contenuti, più frequentemente documentazione, spesso completi di testi e immagini. Ad esempio, è possibile associare a una scheda utente la foto, un testo con elenco puntato e via discorrendo. O ancora, all’interno di una scheda relativa a un articolo, è possibile allegare un documento con la scheda tecnica, il link al sito Web del produttore, la fotografia del prodotto e le istruzioni su come utilizzarlo.
Tutte le peculiarità di TED
TED è uno strumento evoluto perché, pur essendo un componente a tutti gli effetti come gli altri, offre la possibilità di lavorare in modo diverso da quanto consentono normalmente i componenti di questo tipo. TED infatti dà la possibilità di inserire ed editare dei documenti con caratteristiche grafiche come grassetti, colori font, font, dimensioni tipiche di un editor, ma con configurazioni organizzate in una toolbar molto simile a quella utilizzata in Word. Il vantaggio principale di questo componente di gestione del testo è infatti quello della praticità di utilizzo anche grazie alla familiarità con la toolbar di Word, con il risultato di semplificare e velocizzare di molto l’utilizzo delle funzionalità di editing.

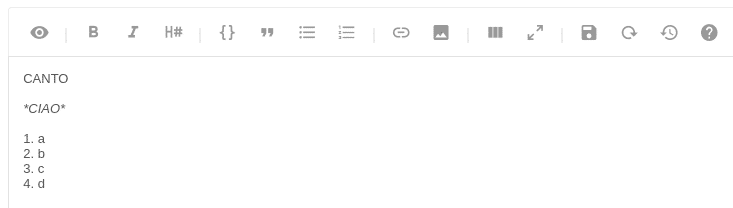
La toolbar di editing di TED
I dati scritti vengono normalmente salvati all’interno di smeup. I contenuti possono essere usufruiti in diverse modalità che vengono gestite attraverso un sistema di autorizzazioni. Per esempio, è possibile impostare un contenuto in modalità di sola visualizzazione per evitare che possa subire delle modifiche.
Vediamo TED all’opera
TED permette di visualizzare i testi in modalità html e di modificarli attraverso la modalità Markdown attraverso il pulsante “edit” che viene identificato con la matitina che tutti conosciamo.

Pulsante di Editing di TED
Non solo: attraverso un pulsante con il simbolo di un occhio, possiamo già visualizzare la preview del risultato finale. La toolbar con i pulsanti di editing semplifica il lavoro di modifica dei caratteri, che può appunto avvenire grazie agli appositi pulsanti che inseriranno gli attributi al nostro posto. È disponibile inoltre un pulsante che permette anche di inserire delle parti di codice nel caso volessimo mostrarlo in un linguaggio specifico.

Strumento di editing e preview
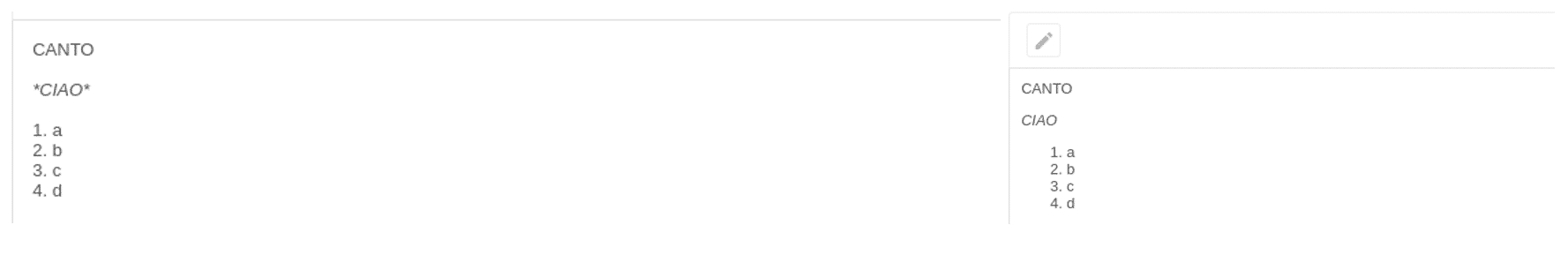
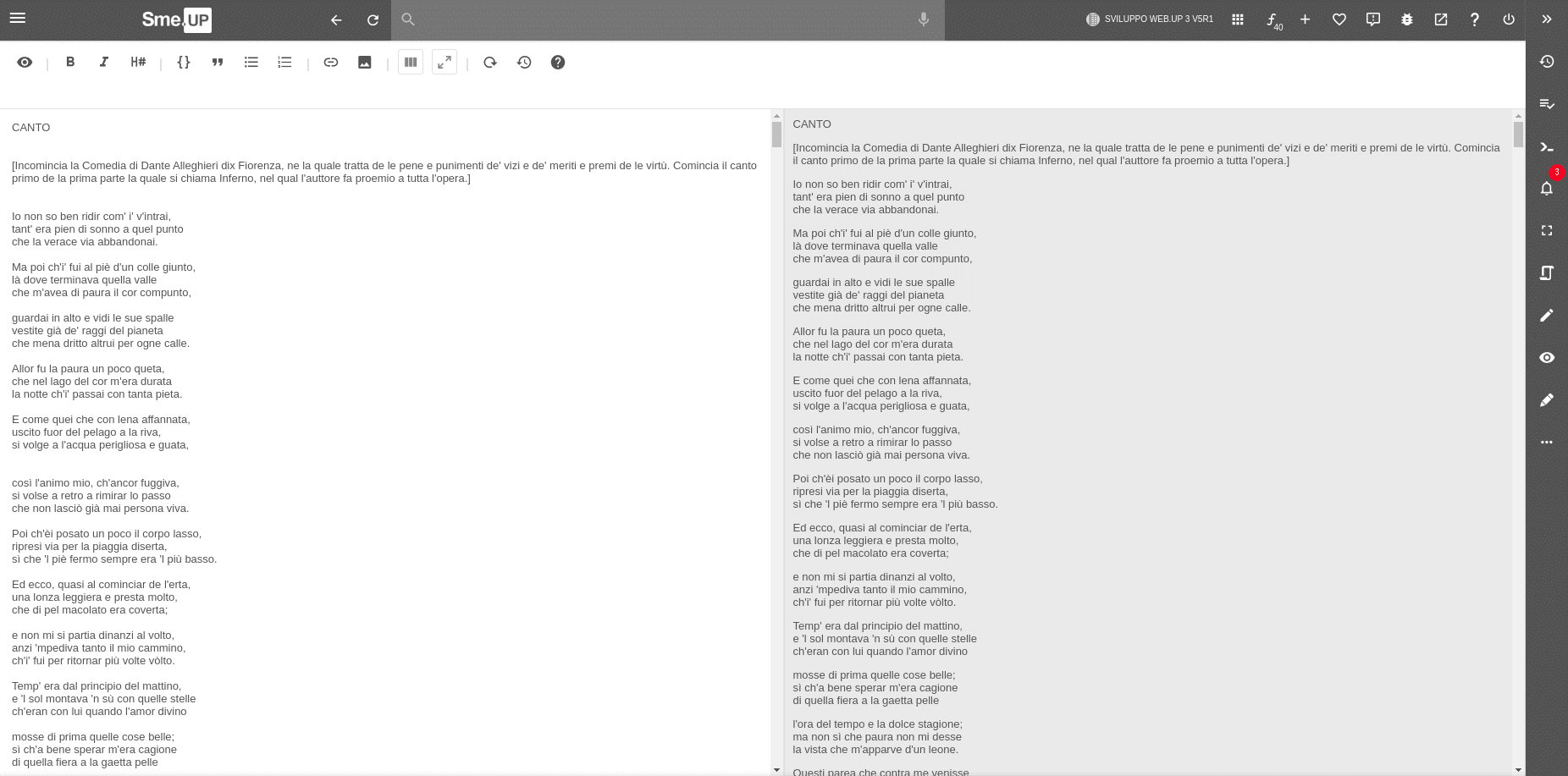
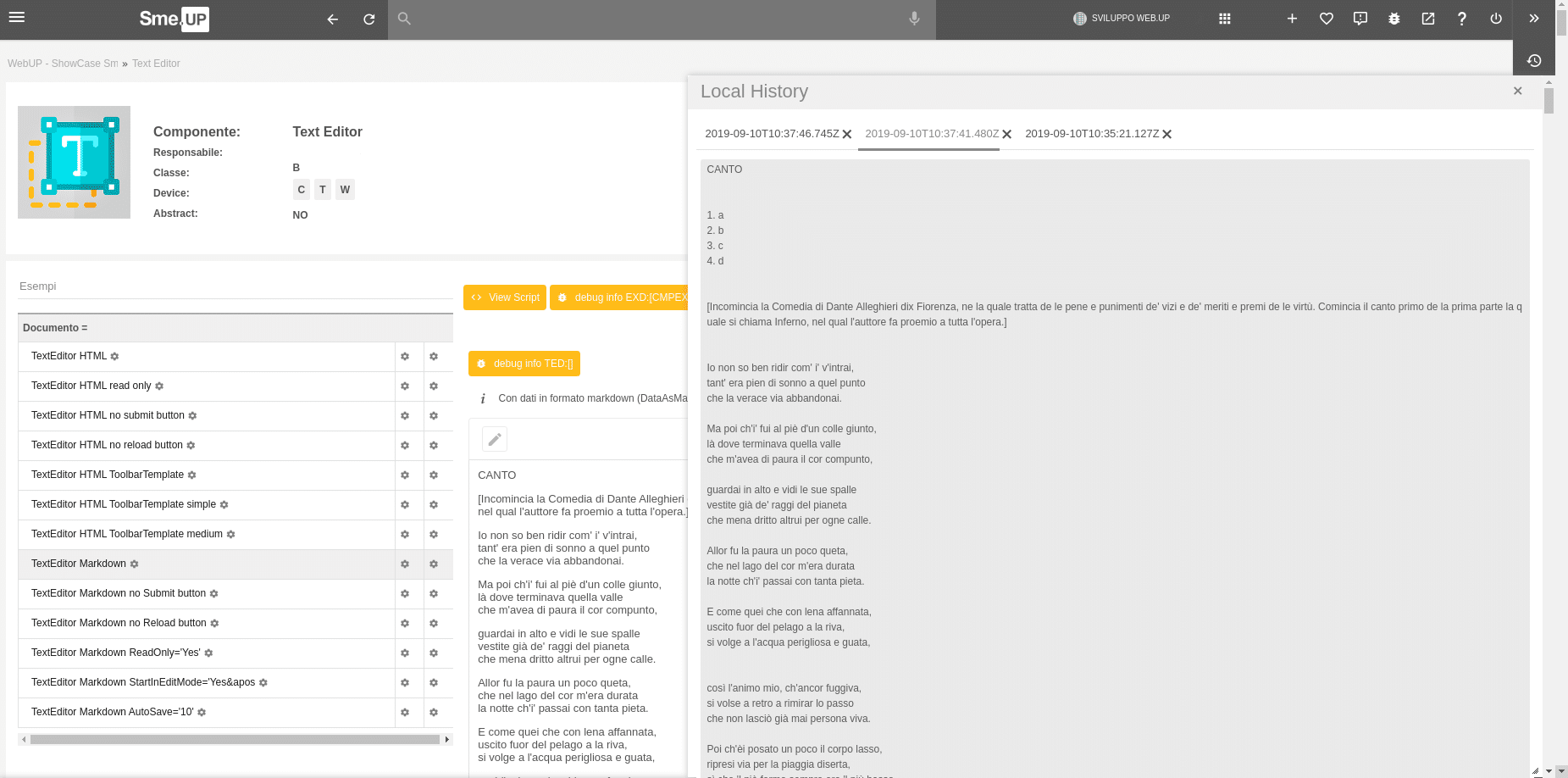
Un’altra utile funzionalità risiede nel pulsante “Toggle side by side”: questo ci mostrerà infatti il monitor diviso in due parti: da una parte avremo l’ambiente di modifica del nostro testo, mentre dall’altra potremo già visualizzarne l’ anteprima. Infine, grazie al pulsante “History”, è possibile visualizzare lo storico di tutte le modifiche apportate al testo.

Funzionalità “Toggle side by side”: split del monitor

La History riporta lo storico delle modifiche apportate al testo
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine