Dopo avervi descritto nello scorso articolo alcuni dei componenti Web.UP che migliorano la UX, continuo adesso con la seconda parte di descrizione.
Di seguito continuo l’elenco dei componenti web di Web.UP
Immagine – chiaramente si tratta del componente grafico immagine.
Image list – il componente lista di immagini permette di definire un elenco di immagini appunto. Permette di visualizzare un insieme di entità/oggetti, rappresentandone la loro immagine. Rappresentazione di un elenco di oggetti sottoforma di immagine. Ad esempio, se l’oggetto fosse “collaboratori”, il sistema estrarrebbe tutte le immagini dei collaboratori, cioè le loro foto.
HTML – componente che dà la possibilità di introdurre nella pagina di Web.UP un codice HTML o un link ad una pagina HTML. È una sezione che, in sostanza, interpreta un codice HTML traducendolo in grafica.
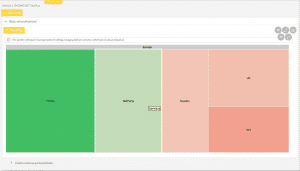
Tree map – è un tipo di grafico che rappresenta le grandezze che compongono un totale dividendo un’area in quadrati la cui dimensione è proporzionale al valore del singolo elemento rispetto al totale. Spesso si aggiunge il gradiente di colore per dare un’informazione visuale in più. Può essere esploso al click.
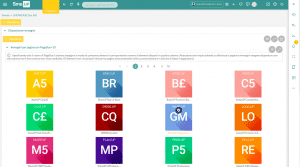
Bottoniera – serve per inserire i pulsanti in una pagina. Questi pulsanti possono essere numerosi, possono contenere immagini, link e possono avere colori e forme diverse.
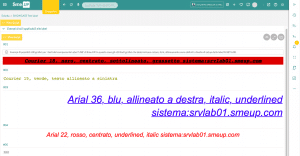
Label – informazione testuale che può assumere una forma personalizzata: allineamenti, colori, ecc. In sostanza si tratta di un testo. La label potrebbe essere anche solo un numero con un bordo esterno a cui viene data evidenza.
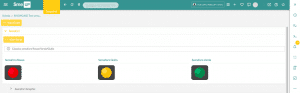
Semaforo – è un indicatore di stato sotto forma di grafica.
Flusso – componente non grafico che ma permette di eseguire una serie di operazioni, con un feedback solo al termine delle stesse.
Flusso interattivo – l’utente ha la possibilità di interagire con la sequenza di operazioni create con questo componente. In questo caso l’utente ha un feedback durante le operazioni.
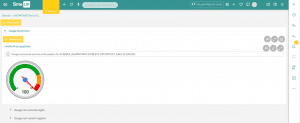
Gauge – indicatore di valore attraverso soglie, range di valori.
Spotlight – è un campo di input ottimizzato per la ricerca ed esecuzione di comandi. È pensato per dare suggerimenti durante la scrittura dei comandi.
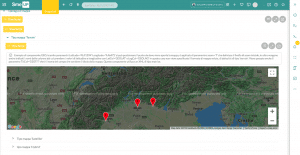
Geolocalizzazione – componente mappa che, con determinati indicatori geografici, disegna una mappa con punti di riferimento.
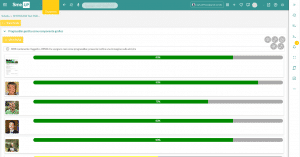
Progress Bar – indicatore di avanzamento/completamento che può essere usato per qualsiasi necessità: un lavoro, una occupazione ubicazione, ecc.
Abbiamo finito anche questo secondo post dedicato ai componenti ma non abbiamo terminato l’elenco dei componenti Web.UP. Vi aspetto nel prossimo articolo per accompagnarvi nell’ultima parte di descrizione dei componenti Web di smeup.
Olesea Moraru
Visual Designer – smeup
My LinkedIn Profile
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine