I componenti Web sono una sorta di “mattoncini” che servono per costruirne il layout, sono quindi le unità più piccole che costituiscono una pagina Web di Web.UP (es. pulsanti, campi, testo…).
Di seguito elenco i componenti web di Web.UP
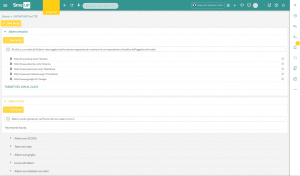
Albero – insieme di voci orientate verticalmente o orizzontalmente. È costituito da una serie di informazioni categorizzate, che possono essere arricchite da una icona. L’utilizzo tipico è quello di un menu o della rappresentazione di una gerarchia.
Box – nel linguaggio comune si definisce card. Graficamente è un rettangolo personalizzabile dove all’interno è possibile creare un layout ordinato; si possono inserire immagini, pulsanti, testo (label). È una card multipla, pensato quindi per avere più informazioni.
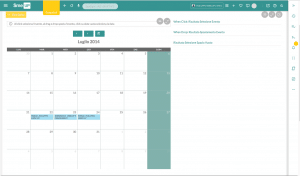
Calendario – serve per organizzare le attività giornaliere; potrebbe essere abilitato in drag & drop se necessario. Può essere settimanale, giornaliero, mensile, ecc.
Field – singolo campo di input che ha come scopo quello di inserire una info singola. Serve a condizionare la navigazione (es. filtro semplice) o a permettere di scegliere (es. un singolo menu a tendina).
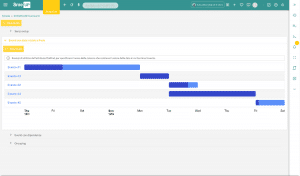
Gantt – come si evince dal nome, è un componente Gantt che permette di organizzare il flusso di lavoro di un progetto.
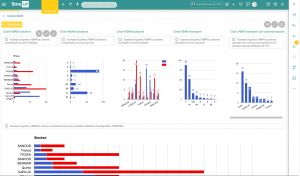
Grafico – ogni grafico in Web.UP è un componente; ce ne sono di diverse tipologie, utilizzabili in base alle informazioni da evidenziare.
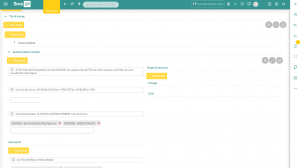
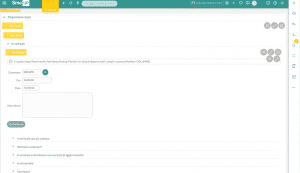
Input panel – è un pannello con una serie di campi di input per creare form di inserimento dati. Al suo interno si possono usare molti altri componenti, per creare form estremamente personalizzati: autocompletamento, menu a tendina, calendario, stelline di gradimento, ecc.
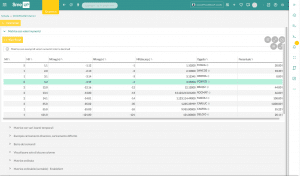
Matrice – nel linguaggio comune è una tabella. Può contenere al suo interno icone, link, informazioni in generale. Può avere colonne filtrabili, raggruppamenti, ecc.
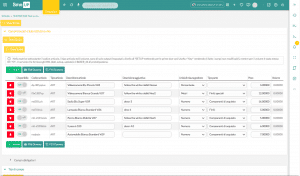
Matrice di update – è una tabella con righe modificabili, in modo che si possano aggiornare le informazioni in essa contenute.
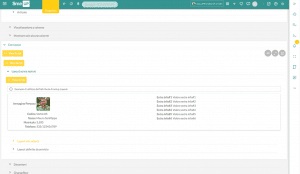
Output panel – È una card singola che permette di posizionare elementi in un layout singolo (conferisce una singola informazione). Permette di conferire una forma grafica più personalizzata, di posizionare i campi in punti ben definiti.
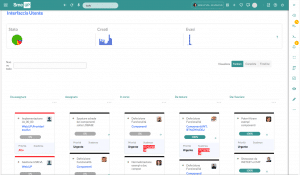
Scheda – è la pagina di Web.UP ed è composta da diverse sezioni. Una scheda può contenere tanti componenti. Può contenere una Dialog, cioè una finestra che si apre in primo piano rispetto alla scheda pur consentendo di rimanere nella stessa pagina. Questa finestra di Dialog può aprirsi sia al centro, sia in verticale che in orizzontale. La scheda può contenere anche una serie di messaggi: informativi, di warning o di errore, ecc.
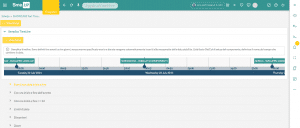
Timeline – è un componente che serve per definire e visualizzare una serie di eventi in un arco di tempo. Vantaggi: tenere sotto controllo le attività di un team di lavoro oppure del personale aziendale.
Ed eccoci alla fine del primo articolo sui componenti Web. Nel prossimo post continuerò a descrivervi tutti i componenti che utilizziamo quotidianamente in Sme.UP LAB per creare le pagine Web.UP.
Olesea Moraru
Visual Designer – smeup
My LinkedIn Profile
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine